Sass(Scss)を使用するには黒い画面(ターミナル)で設定をごにょごにょしないといけない、と、思われがちだけどDreamweaverCC2018で比較的簡単に設定できる。
機能的にはCC2017からなので知ってる人は知ってる機能。
設定を忘れないよう、備忘録ってことで。
ここに書いている内容は私の環境でやっていることなので、同じようにならなくても責任はとれない。
※環境はMac・DreamweaverCC2018
※Sassについて:scssでもsassでもフォルダ名は「sass」が多いので、この文章中でもフォルダや基本名称はSass。ファイルはscss。
※作業しているフォルダ(案件フォルダ)を「test」とする
Sassの設定
- サイトメニュー > サイトの管理 > 新規サイト を開く
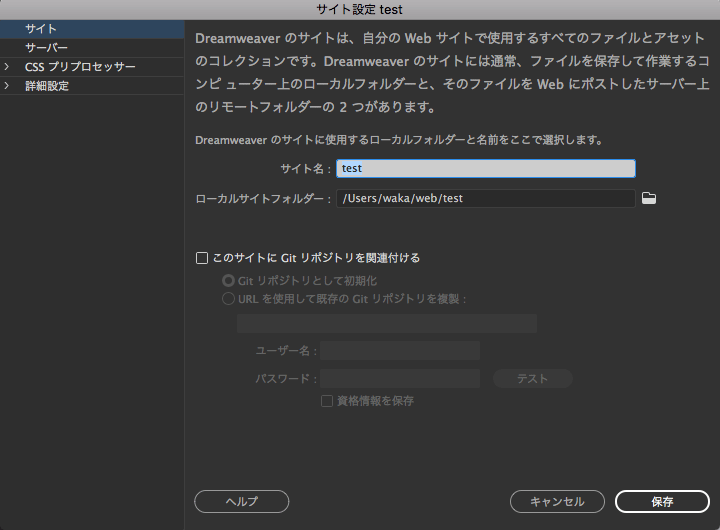
- サイト設定 > サイト
◎サイト名:サイトの管理で表示される名前。今回は「test」としている
◎ローカルサイトフォルダ:作業するフォルダを指定
- サイト設定 > CSSプリプロセッサー
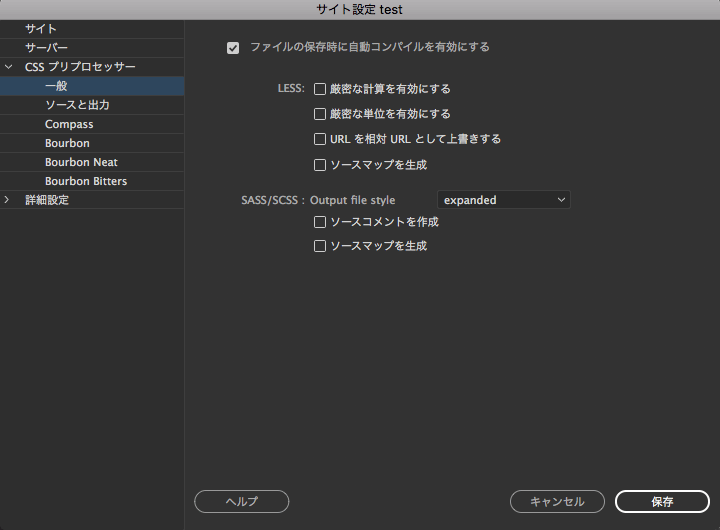
◆一般
◎「ファイルの保存時に自動コンパイルを有効にする」にチェックを入れる。
◎SASS/SCSS:Output file style:cssへの書き出し方法を設定
cssの書き出しは「nested」「compact」「compressed」「expanded」の4種類から選ぶ。
それぞれどんな表示になるかは色々なサイトで紹介されてる。
実際表示を見比べた方がわかりやすいと思う。
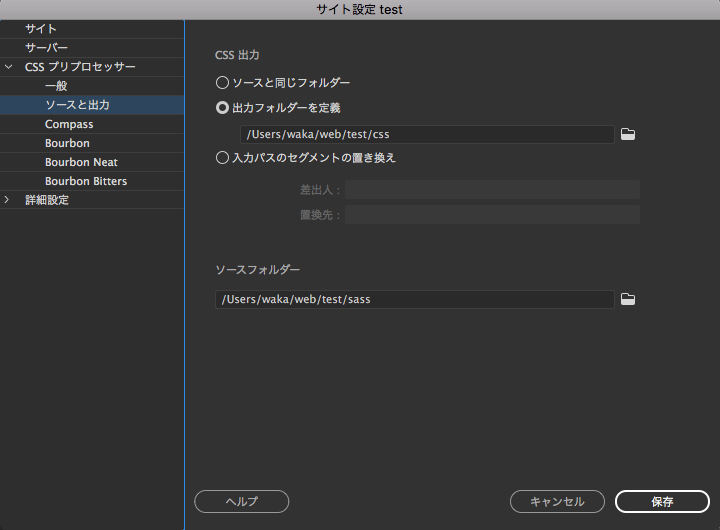
◆ソースと出力
scssファイルとcssファイルの保存場所を設定する。【css出力】
◎ソースと同じフォルダー:scssファイルと同じフォルダにcssファイルが作成される
◎出力フォルダーを定義:scssファイルとcssファイルを別にしたい場合のcssフォルダを指定【ソースフォルダー】
Sassフォルダを指定する
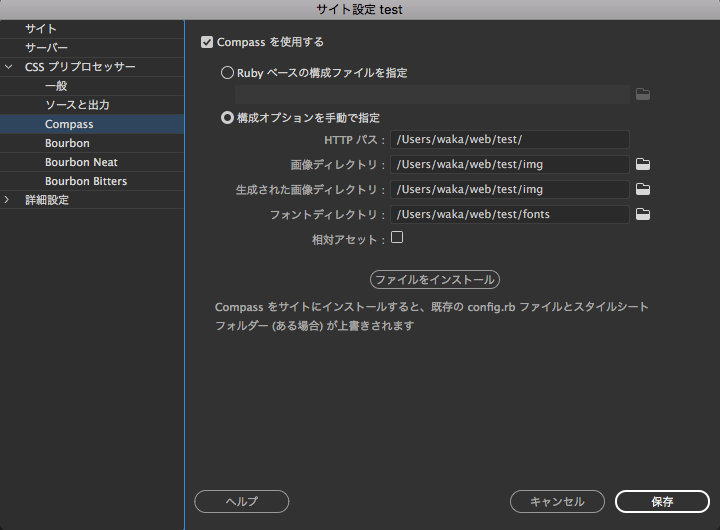
◆Compass
入ってると便利なフレームワーク。ベンダープレフィックスを自動でつけてくれたりする。
ターミナルでインストールしてたけど、Dreamweaverでインストールできるようになった。
でも、開発終了ってなったらしいんで、今後この設定はどうなるんでしょうねぇ。。。◎「Compassを使用する」にチェックを入れる
◎Rubyベースの構成ファイルを指定:PCにCompassをインストール済みの場合、使用している「config.rb」ファイルを指定して「保存」をクリック。
◎構成オプションを手動で指定:Compassをインストールしていない場合はこちらで各フォルダを指定して「ファイルをインストール」をクリック。
手動で指定すると「config.rb」「ie.scss」「print.scss」「screen.scss」が自動的に作成される。※「config.rb」:Compassの設定が書かれたファイル。
cssやSassを保存するフォルダやcssの表示方法が書かれているので、他人とSassの設定を共有できる。
※手動で指定すると「config.rb」の「http_path」の記述が自分のPC環境そのままになるんで、他人に渡す時は書き換えが必要。jsフォルダの設定も無いんで、自分の環境に合わせて書き換えが必要。
※自分で作成しているscssファイルがある場合、「ie.scss」「print.scss」「screen.scss」は使用せずに削除してもOK。ただし、削除後設定パネルの「ファイルをインストール」を再度クリックすると新たに作られる。
※自分でscssファイルを作成している場合、ファイル内でCompassファイルの読み込みが必要。
自動で作成された分は「screen.scss」に記述が入ってる。
※font-familyとかcss設定に日本語(游ゴシックとか)が記述してあるとコンパイルエラーを起こすので、scssファイルの1行目に必ず「@charset “UTF-8”;」の記述が必要。
【別のサイトを制作する場合】
新たに「test2」というサイトを制作する場合は、「test」フォルダから「config.rb」をコピーしておく。
サイトの管理で「test」の設定をコピーして「test2」の内容に書き換える。
Compassの設定は、Compass > Rubyベースの構成ファイルを指定 にコピーしておいた「config.rb」のパスが自動で入るので手動で設定する必要なし。(多分。。。)
たまに動作が不安定な時があるような無いような。。。
気軽にSassが使えるようになったんで、DreamweverCC使えてSassを使ったことがないって人には、いいとっかかりになるんじゃないかな、っと。

