リアルタイムプレビューもCC2017からの機能。ブラウザ表示を手動でリロードしなくても、自動的にリロードしてくれる。
(キャッシュが絡むんで、ちょっとだけブラウザ側の設定が必要)
これも設定を忘れないよう、備忘録。
ここに書いている内容は私の環境でやっていることなので、同じようにならなくても責任はとれない。
※環境はMac・DreamweaverCC2018
※ローカルサーバーはMAMPを使用
※作業しているフォルダ(案件フォルダ)はSassの設定で使用した「test」をそのまま使用
リアルタイムプレビューの設定
リアルタイムプレビューは、作業しているフォルダの中身をMAMPのhtdocsにコピーして表示させる仕組みになっている。
サイトの管理で設定したものを削除してもhtdocs内にファイルが残ったままになるので、こまめに整理した方がよい。
MAMPを起動しておいてから、リアルタイムプレビューを使用。
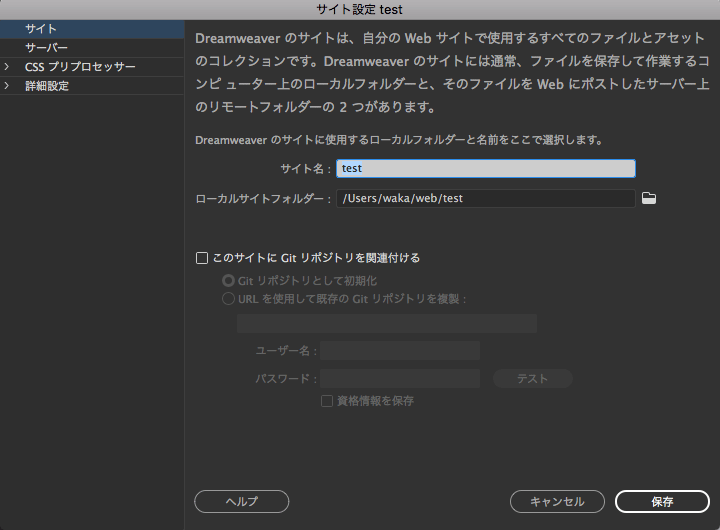
- サイトメニュー > サイトの管理 > test(今回はSassの設定で登録したものを使用)を開く
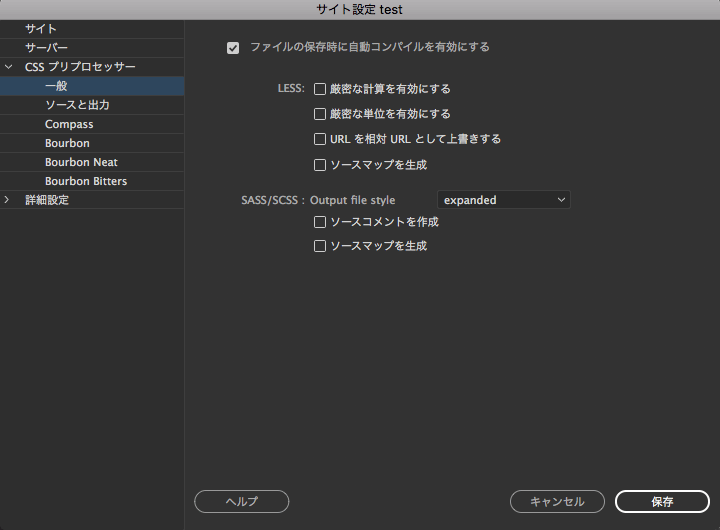
- サイト設定の各項目を設定
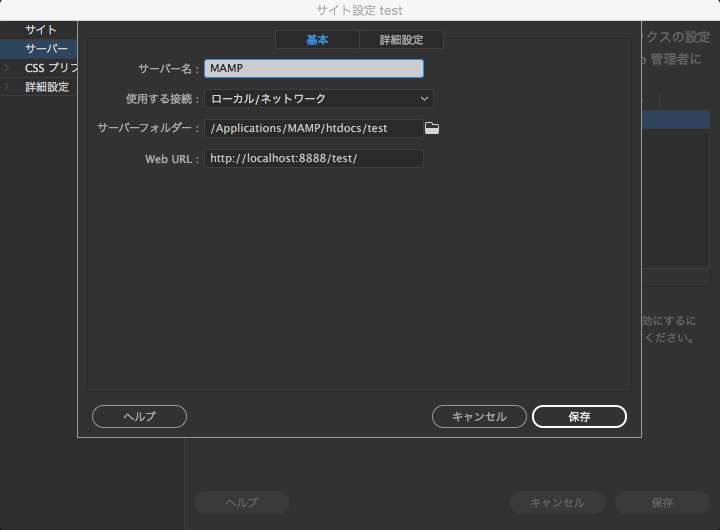
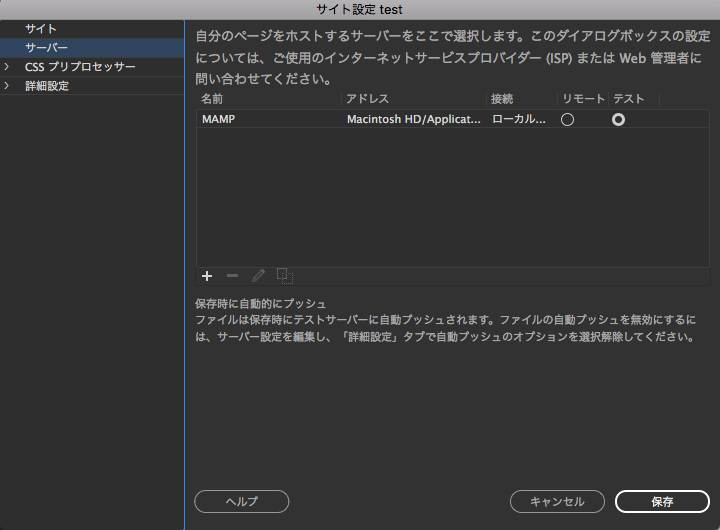
◆サーバー
ローカルサーバーのMAMPを設定しておくとPHPファイルも確認できるのでラク。
「+」ボタンをクリックして、新規サーバーの追加設定画面を表示させる。【基本】
◎サーバー名:適当でOK 今回はMAMPを設定するので「MAMP」
◎使用する接続:ローカル/ネットワーク
◎サーバーフォルダー:/Applications/MAMP/htdocs/test/
◎Web URL:http://localhost:8888/test/
※「サーバーフォルダー」と「Web URL」は「test」というフォルダまで指定しておかないと、MAMPのhtdocs内に「test」内のファイルが直にコピーされてしまう。
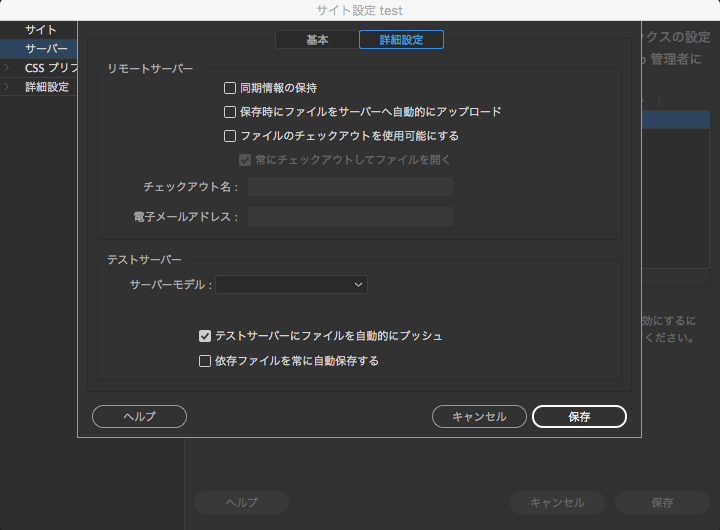
【詳細設定】
◎リモートサーバー:同期情報の保持のチェックを外す
(チェック外すと_notesが作られないって説明があるけど、作られまくってる。。。)
◎テストサーバー:テストサーバーにファイルを自動的にプッシュにチェック入れて「保存」をクリック。
「サーバー」画面に戻ったら、設定した「MAMP」の「テスト」にチェックを入れて「保存」をクリック。

- htmlファイルに戻ったら「リアルタイムプレビュー」ボタンをクリックして、
ブラウザでプレビュー > 任意のブラウザを選択 > サイトのプレビューが表示される
※リアルタイムプレビュー表示の注意点
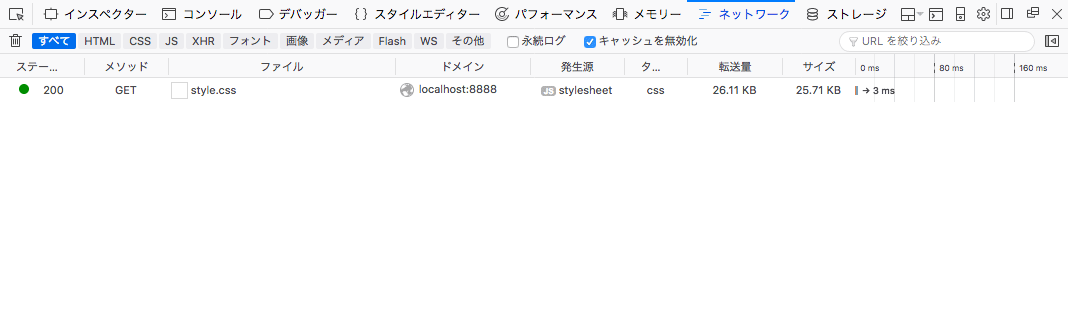
ブラウザ側でキャッシュを無効にしていないとうまく表示が変わらない。
(キャッシュを無効化してても、しばらく時間が経たないと変わらなかったりする)
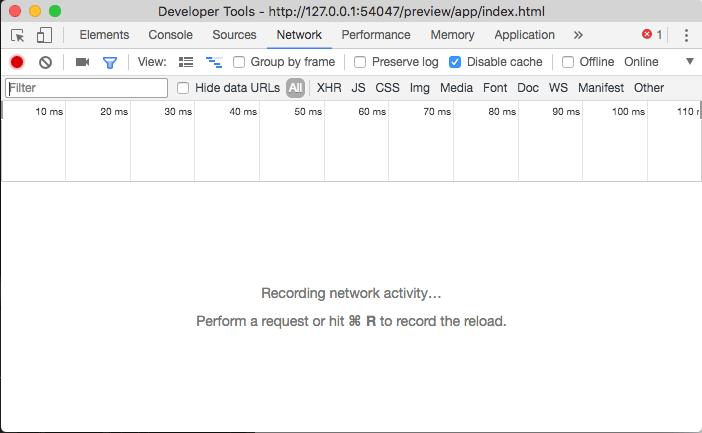
各ブラウザのデベロッパーツールを表示して、ネットワークのキャッシュ無効にチェックを入れること。
◎Safari:開発メニューに「キャッシュを無効にする」というのがあるとappleサポートページに書いてあるけど見当たらず。。。
Safariだけ常時無効にする方法がわかりません。。。
リアルタイムプレビューは、ずーっと作業を続けてる時は比較的安定して動くけど、ちょっと開いたまま作業せずにほっておくと接続がきれて動かなくなったりする。
何度試しても無理なら起動しなおすとかした方が早いかも。
複数ページを確認する場合、ページごとにリアルタイムプレビューボタンをクリックしなくても、確認したいhtmlファイルをDreamweaverで選択すればブラウザで勝手に表示が切り替わってくれる。