GulpとはSassを使ったり、ブラウザの自動リロードをしたり、画像を圧縮したりなどなど、コーディング作業効率化のための設定。
Dreamweaverでも出来ることはあるけれど、Gulpは特別なソフトを持っていなくても使用できる。
ただし、Gulpの場合、必要な機能を自分で選んで設定を追加しなくてはならない。
PhotoshopやIllustratorでブラシやテクスチャを自分で追加していくような感じでしょうかね。
GulpのインストはMacの場合ターミナルでごにょごにょやらないといけない。
数年前に一度いれてみたものの、よくわからないまま設定は消えてしまい、それまでの環境で十分作業ができていたのでほったらかしていた。
今回、PCが新しくなったので再チャレンジ。設定したことを忘れないよう、備忘録。
※環境はMac
※ローカルサーバーはMAMPの設定を使用
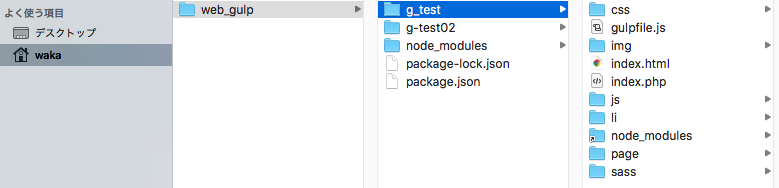
※Gulpをインストールする大元のフォルダを「web_gulp」、案件フォルダを「g_test」として構築していく。
※今回のやり方が正しいとは限らないし、人それぞれの設定方法がある。
今回行うこと
Gulpは案件ごとにインストールが必要?
一度Gulp一式をインストールした場合、そのフォルダをコピペして使用可能っぽい。そのつどインストールする必要はないらしい。
今回は大元の「web_gulp」フォルダにGulpの「package.json」と「node_modules」をインストール、「g_test」内に案件ごとの「gulpfile.js」を作成、「node_modules」は案件フォルダにエイリアス作って作業していく。
「node_modules」の容量が大きいという話を聞き、どうにか使い回しができないかと思って今回のやり方をやってみた。

Gulpのインストール
◎インストールする場所:「web_gulp」
◎インストールする手順:「Node.js」のインストール →「package.json」ファイルの作成 →「Gulp.js」のインストール
- Node.jsのインストール
公式サイトから「Node.js」最新版をダウンロードして、手順にしたがってインストール。
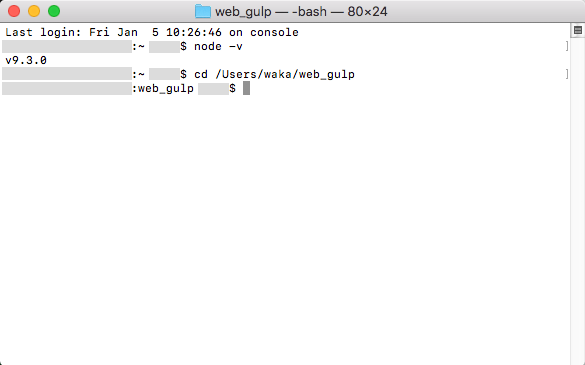
◎ターミナルを起動 →「node -v」と入力。インストールした「Node.js」のver.が表示されればインストールOK。 - 「package.json」ファイルの作成
◎ターミナルに「cd」と入力 → 半角スペースを空けてFinderの「web_gulp」をドラッグ&ドロップ(フォルダのドラッグ&ドロップで、自動的にフォルダの場所をターミナルに入力してくれる)→「return(enter)」キーを押す → ターミナルで「npm init -y」と入力 →「return(enter)」キーを押す →「web_gulp」内に「package.json」が作成される

(薄いグレー部分は各PCの名前だのなんだの) ※「npm init」と入力→「return(enter)」キーを押す としている記事が多いけど、このやり方だと何度か「return(enter)」キーを押す作業がでてくるっぽい。
「npm init -y」でやると、すぐに「package.json」が作成された。
※「package.json」にこれからインストールしていくプラグインの情報が記入されていく。 - Gulp.jsのインストール
◎ターミナルに「npm install -D gulp」と入力 →「return(enter)」キーを押す → ターミナルにうにょうにょ表示が出てきて、それが止まればインストールOK。
「web_gulp」内に「node_modules」フォルダ、「package-lock.json」ファイルが出来る。
※Gulpをグローバル(PC全体)にインストール → ローカル(web_gulp)にもインストール という手順が多いけど、ローカルだけでいいらしい。
※「node_modules」フォルダ内にインストールしていくプラグインのファイル類が保存されていく。
gulpfile.js(各種設定が記入されているファイル)の作成
「gulpfile.js」はJavaScriptで記述するそうな。
人によってちょっとずつ書き方が違ってるので、どれが正しい書き方とかはよくわからない。
とりあえずjsファイルの1行目に、下記を記入して「gulpfile.js」の名前で「g_test」内に保存しておく。
const gulp = require('gulp'); // Gulp読み込み
※「var gulp」と「const gulp」という書き方があるけど、どちらでも大丈夫みたい。
JavaScriptの変数宣言方法???(よくわからんwww)だそうな。
※jsファイルはテキストエディターだの、Dreamweaverだの、何で作ってもOK。
Sassを使う
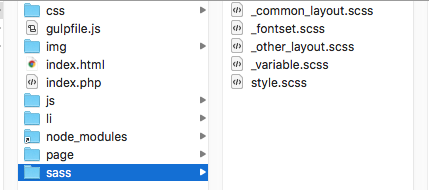
scssファイルはsassフォルダに、cssファイルはcssフォルダに保存。
「_xxx.scss」を@importで「style.scss」に読み込んで「style.css」として書き出した。
ファイル名に「_」が付いていると、cssとして書き出されない。

- Sassをcssに変換するためのプラグイン「gulp-sass」を「web_gulp」にターミナルでインストールする。
◎ターミナルに「npm install -D gulp-sass」と入力 →「return(enter)」キーを押す → ターミナルがごにょごにょ動く →「package.json」ファイルに「”gulp-sass”: “^3.1.0(インストールされたバージョン?)”」の記述が増えていればOK。
- 「gulpfile.js」にSassの設定を追加する。
const sass = require('gulp-sass'); // Sassプラグイン読み込み// Sassの書き出し
gulp.task('sass', function () {
gulp.src('sass/**/*scss') //scssファイル取得
(sassフォルダ内の全てのscssファイルが対象 ファイル指定したい場合は 'sass/style.scss' とか)
.pipe(sass({
outputStyle: 'expanded' // scss → cssのコンパイル(書き出し)方法
}))
.pipe(gulp.dest('css')); // cssファイル保存先
}); - 「g_test」をターミナルで選択後、Sassの動作確認。
◎ターミナルに「cd」と入力後、「g_test」を指定 → scssファイルに入力 → ターミナルで「npx gulp sass」と入力 →「return(enter)」キーを押す → ターミナルがごにょごにょ動く → cssファイルが作成されているor変更されていればOK

※更新させたい案件フォルダをターミナルで確実に指定しておくこと。
※Node.jsのver.によっては「npx」が使えないらしい。その場合は「gulp sass」と入力。
watch機能を使う
watchとは、Sassなどのファイル更新時に、毎回ターミナルに実行コマンドを打ち込まず自動で更新してもらう機能。
更新したいファイル内容にエラーがあった場合、watchが止まってしまい再度実行コマンドを打ち込まないといけないので、エラーがあってもwatchを止めないようにする記述も入れておく。
- 「gulpfile.js」にwatchの設定を追加する
Sassの設定下に下記を記入
// watch機能
gulp.task('default', function () {
gulp.watch('sass/**/*.scss',['sass']); // Sassの自動コンパイル
});※watchの「task」を「default」として設定したので、ターミナルでの実行コマンドは「npx gulp」になる。
- watchを止めないでエラー表示する設定を「gulpfile.js」に追加
Sassの書き出し内「.pipe(sass({ }))」にエラー用の設定を追加
// Sassの書き出し
gulp.task('sass', function () {
gulp.src('sass/**/*scss') // scssファイル取得
.pipe(sass({
outputStyle: 'expanded' // scss → cssのコンパイル(書き出し)方法
})
.on('error', sass.logError)) // watch機能を止めずにエラーを表示する
.pipe(gulp.dest('css')) // cssファイル保存先
});※エラーはターミナルに表示される。
これ以外にもプラグインをインストールしてwatchを止めない・エラー表示の方法がある。
ベンダープレフィックスを使う
「gulp-postcss」を使用。ベンダープレフィックスだけではなく、なんか色々使えるっぽいので。
ターミナルで「web_gulp」にインストールしてから使用する。
「gulp-postcss」が元になっていて、ベンダープレフィックスを使うには「autoprefixer」をインストールとか、自分に必要な物を追加していく方法。
- 「gulp-postcss」を「web_gulp」にインストール
◎ターミナルに「npm install -D gulp-postcss」と入力 →「return(enter)」キーを押す → ターミナルがごにょごにょ動く →「package.json」ファイルに「”gulp-postcss”: “^7.0.1(インストールされたバージョン?)”」の記述が増えていればOK。
- 「autoprefixer」を「web_gulp」にインストール
◎ターミナルに「npm install -D autoprefixer」と入力 →「return(enter)」キーを押す → ターミナルがごにょごにょ動く
→「package.json」ファイルに「”autoprefixer”: “^7.2.4(インストールされたバージョン?)”」の記述が増えていればOK。 - 「gulpfile.js」に設定を追加。
const postcss = require('gulp-postcss'); // PostCSSプラグイン読み込み
const autoprefixer = require('autoprefixer'); // ベンダープレフィックスプラグインの読み込みSassの書き出しに設定を追加。
// Sassの書き出し
gulp.task('sass', function () {
gulp.src('sass/**/*scss') // scssファイル取得
.pipe(sass({
outputStyle: 'expanded' // scss → cssのコンパイル(書き出し)方法
})
.on('error', sass.logError)) // watch機能を止めずにエラーを表示する
.pipe(postcss([
autoprefixer() // ベンダープレフィックス追加
]))
.pipe(gulp.dest('css')) // cssファイル保存先
});ブラウザを自動リロードさせる
各種ファイルを変更後、「browser-sync」を使用して保存したタイミングでブラウザを自動リロードする設定を追加する。(html、scss、css、JavaScript、jpg、pngの変更が反映されたのを確認)
- 「browser-sync」を「web_gulp」にインストール
◎ターミナルに「npm install -D browser-sync」と入力 →「return(enter)」キーを押す → ターミナルがごにょごにょ動く →「package.json」ファイルに「”browser-sync”: “^2.23.3(インストールされたバージョン?)”」の記述が増えていればOK。
- 「gulpfile.js」に設定を追加
const browser = require("browser-sync"); // ブラウザの自動リロード用プラグインの読み込み※ローカルサーバーを使用しない場合のブラウザ自動リロード設定。
// ブラウザの自動リロード
gulp.task('server', function() {
browser({
server: {
baseDir: "./"
}
});
});
gulp.task('reload', function () {
browser.reload();
}); - 「gulpfile.js」のwatch機能設定に自動リロード用の設定を追加
// watch機能
gulp.task('default',['server'], function () {
gulp.watch('sass/**/*.scss',['sass']); // Sassの自動コンパイル
gulp.watch('./**',['reload']); // ブラウザの自動リロード
})
※「browser-sync」をインストール中に「ソフトウェアの入手がなんちゃら〜〜」的なお知らせが出て来たが(私は入手したばかりのMBPに設定してたので出て来た)、よくわからんのでそのままインストールした。
※Chrome、Firefox、Safariを開いて動作確認したところ、全部同時に更新された。
※保存した瞬間、多分サイト内で使用されているファイルを全て確認してるのではないかと。変更のあったファイルだけどーたらこーたらするやり方もあるのでは。。。PHPを使うために、ローカルサーバーを設定する
phpファイルを扱うために「gulp-connect-php」を使用してローカルサーバーを設定する。(MAMPの設定を利用)
「browser-sync」も合わせた設定。※上記「// ブラウザの自動リロード」部分が変更になる。
- 「gulp-connect-php」を「web_gulp」にインストール
◎ターミナルに「npm install -D gulp-connect-php」と入力 →「return(enter)」キーを押す → ターミナルがごにょごにょ動く →「package.json」ファイルに「”gulp-connect-php”: “^1.0.1(インストールされたバージョン?)”」の記述が増えていればOK。
- 「gulpfile.js」に設定を追加
const connect = require('gulp-connect-php'); // PHP用ローカルサーバープラグインの読み込み※「// ブラウザの自動リロード」部分を変更
// PHP用ローカルサーバー(MAMP)・ブラウザの自動リロード
gulp.task('server', function() {
connect.server({
port:8889,
base:'./'
}, function (){
browser({
proxy: 'localhost:8889'
});
});
});
gulp.task('reload', function () {
browser.reload();
});※port番号は、MAMPを起動した時に表示されるMySQLのportを設定。
※MAMPを起動しなくてもphpファイルの表示OK。
※MAMP > htdocs に案件フォルダを設置しなくてもよい。
Gulpの開始・終了
- 開始
◎ターミナルで案件フォルダを指定(cd 案件フォルダ と入力)→「npx gulp」と入力 →「return(enter)」キーを押す → ターミナルがごにょごにょ動く → watch開始
- 終了
◎ターミナルでショートカットキー「control+c」入力 → watch終了 → ターミナルを終了させる
他人と共有するには
「gulpfile.js」を共有する。(だけでいいんかな?)
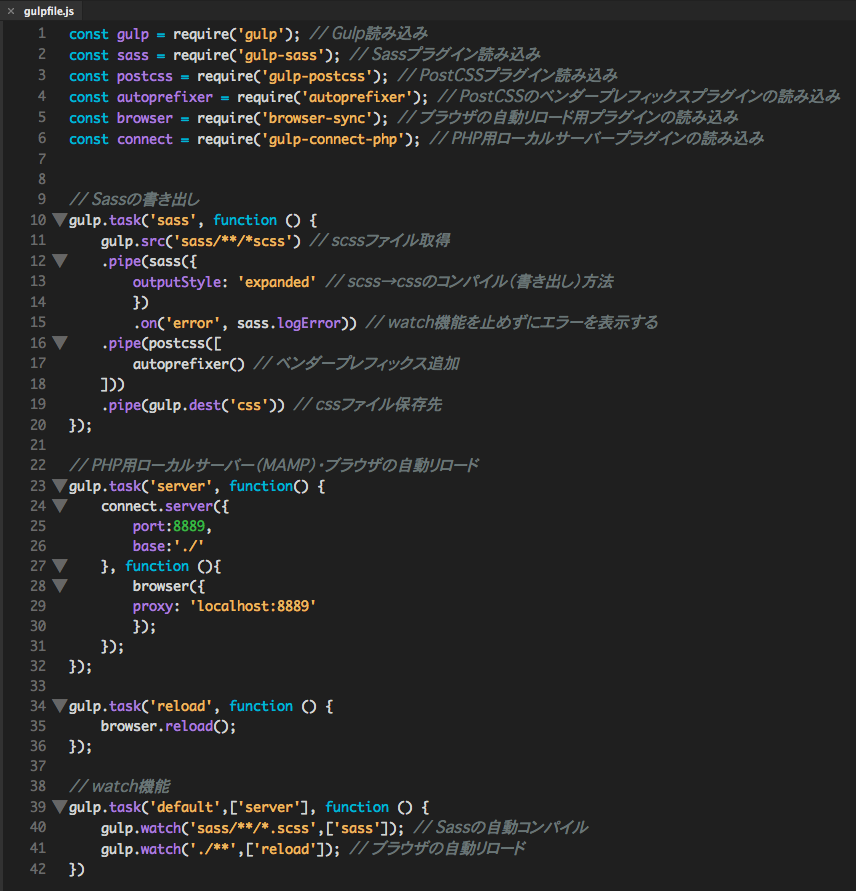
「package.json」も???◎今回設定した「gulpfile.js」の最終形態 
画像圧縮のプラグインは入れていない。Photoshopなどから書き出す場合、ブラウザの表示と画像のファイルサイズを確認しながら圧縮度を設定して書き出すやり方をしているから。
cssやJavaScriptの圧縮も設定していない。
納品後、実際に更新作業をしていく方々がどういう状況で作業しているかわからないのが当たり前なので、一番ノーマルな状態にしている。今回Gulpについて疑問点やなんやらかんやら、めっさ色々な記事を読みまくった。
最初全く頭の中で繋がらなかった事柄が、必要な部分をどんどん掘り下げて調べていくことで、最初読んでも理解できなかった事が再度読んだ時に微妙にわかるようになっていった。
一度読んで理解できないことがあったとしても、色々な方の記事を読んで見ることは大事なのかな。。。と。
しかし、まだまだわからないことは多いのだ。
- 「browser-sync」を「web_gulp」にインストール

